Mit dem in AIO CREATOR NEO Version 2.5.1 veröffentlichten Webseiten-Element können eine Vielzahl unterschiedlicher Gestaltungsmöglichkeiten für einen Status realisiert werden.
Hier erfahren Sie, wie Sie mit Hilfe des Webseiten-Elements Gerätestatus als Diagramm visualisieren können.
Voraussetzungen
- AIO CREATOR NEO 2.5.1 oder höher
- AIO REMOTE NEO 1.62 oder höher
- NEO SERVER
Systemvariable anlegen und dem Webseiten-Element zuweisen
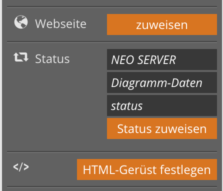
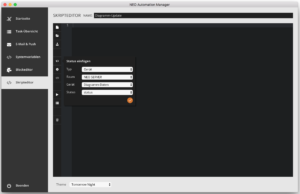
Auf dem NEO SERVER wird eine Systemvariable namens Diagramm-Daten vom Typ String angelegt.
Diese wird dem Webseiten-Element als Status zugewiesen.
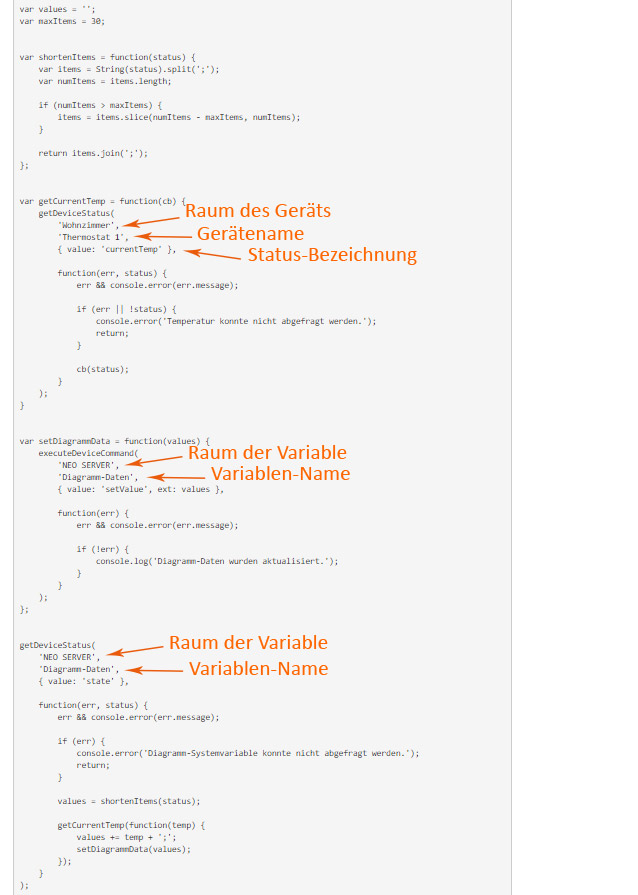
Automation Manager: Skripteditor
var values = '';
var maxItems = 30;
var shortenItems = function(status) {
var items = String(status).split(';');
var numItems = items.length;
if (numItems > maxItems) {
items = items.slice(numItems - maxItems, numItems);
}
return items.join(';');
};
var getCurrentTemp = function(cb) {
getDeviceStatus(
'Wohnzimmer',
'Thermostat 1',
{ value: 'currentTemp' },
function(err, status) {
err && console.error(err.message);
if (err || !status) {
console.error('Temperatur konnte nicht abgefragt werden.');
return;
}
cb(status);
}
);
}
var setDiagrammData = function(values) {
executeDeviceCommand(
'NEO SERVER',
'Diagramm-Daten',
{ value: 'setValue', ext: values },
function(err) {
err && console.error(err.message);
if (!err) {
console.log('Diagramm-Daten wurden aktualisiert.');
}
}
);
};
getDeviceStatus(
'NEO SERVER',
'Diagramm-Daten',
{ value: 'state' },
function(err, status) {
err && console.error(err.message);
if (err) {
console.error('Diagramm-Systemvariable konnte nicht abgefragt werden.');
return;
}
values = shortenItems(status);
getCurrentTemp(function(temp) {
values += temp + ';';
setDiagrammData(values);
});
}
);
Dieses Skript führt Folgendes aus:
- Die Diagramm-Systemvariable wird abgefragt.
- Die Anzahl der Werte wird auf 30 reduziert, damit die Variable im Laufe der Zeit nicht immer größer wird.
- Ein neuer Wert wird abgefragt. In diesem Beispiel handelt es sich um die aktuelle Temperatur eines Thermostats.
- Die erhaltene Temperatur wird an die Werte angehängt. Das Semikolon dient hierbei als Trennzeichen zwischen den Werten.
- Die Werte werden wieder in die Diagramm-Systemvariable geschrieben.
Damit das Skript mit Ihren Geräten funktioniert, müssen Sie folgende Bereiche anpassen:
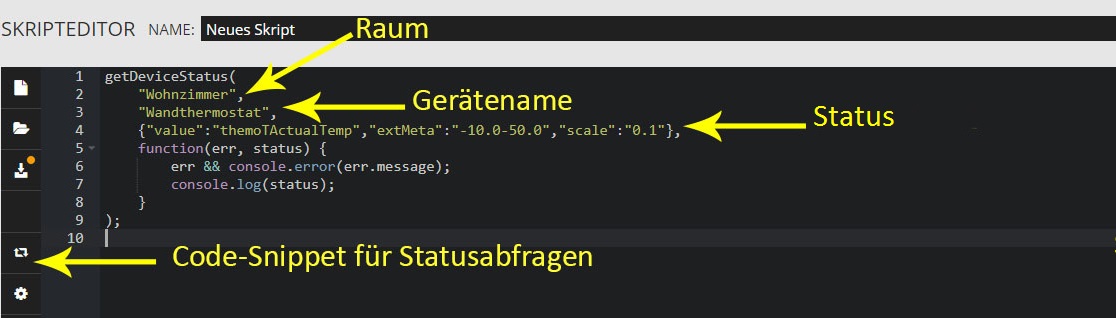
Raum, Gerätename und Status-Bezeichnung Ihres Gerätes können Sie ganz einfach herausfinden, indem im Skripteditor ein neues Skript anlegen und den Status für das entsprechende Gerät über das Code-Snippet für Statusabfragen einfügen. Hier können Sie die benötigten Stellen nun einfach für Ihr Diagramm-Skript übernehmen.
Automation Manager: Blockeditor
Als nächstes wird ein neuer Task angelegt, der als Auslöser einen Intervall-Block verwendet und so z.B. alle 30 Minuten das Skript ausführt.
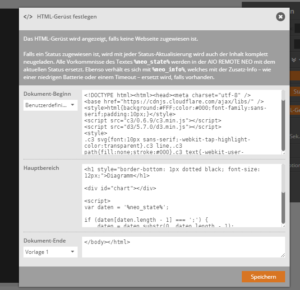
Webseiten-Element: HTML-Gerüst festlegen
Um das Diagramm darzustellen, wird für dieses Beispiel die C3.js-Bibliothek verwendet: https://c3js.org/
Zunächst müssen die externen JavaScript-Dateien für C3.js und D3.js eingebunden werden. Der Server-Pfad wird in diesem Beispiel über <base href="" /> festgelegt. Es kann aber auch der komplette Pfad eintragen werden, also z.B. <script src="https://cdnjs.cloudflare.com/ajax/libs/c3/0.6.9/c3.min.js"></script>.
Das nötige CSS von C3.js konnten wir leider nicht wie das JavaScript extern gehostet finden, daher haben wir es direkt eingefügt.
<!DOCTYPE html><html><head><meta charset="utf-8" />
<base href="https://cdnjs.cloudflare.com/ajax/libs/" />
<style>html{background:#FFF;color:#000;font-family:sans-serif;padding:10px;}</style>
<script src="c3/0.6.9/c3.min.js"></script>
<script src="d3/5.7.0/d3.min.js"></script>
<style>
.c3 svg{font:10px sans-serif;-webkit-tap-highlight-color:transparent}.c3 line,.c3 path{fill:none;stroke:#000}.c3 text{-webkit-user-select:none;-moz-user-select:none;user-select:none}.c3-bars path,.c3-event-rect,.c3-legend-item-tile,.c3-xgrid-focus,.c3-ygrid{shape-rendering:crispEdges}.c3-chart-arc path{stroke:#fff}.c3-chart-arc rect{stroke:#fff;stroke-width:1}.c3-chart-arc text{fill:#fff;font-size:13px}.c3-grid line{stroke:#aaa}.c3-grid text{fill:#aaa}.c3-xgrid,.c3-ygrid{stroke-dasharray:3 3}.c3-text.c3-empty{fill:grey;font-size:2em}.c3-line{stroke-width:1px}.c3-circle._expanded_{stroke-width:1px;stroke:#fff}.c3-selected-circle{fill:#fff;stroke-width:2px}.c3-bar{stroke-width:0}.c3-bar._expanded_{fill-opacity:1;fill-opacity:.75}.c3-target.c3-focused{opacity:1}.c3-target.c3-focused path.c3-line,.c3-target.c3-focused path.c3-step{stroke-width:2px}.c3-target.c3-defocused{opacity:.3!important}.c3-region{fill:#4682b4;fill-opacity:.1}.c3-brush .extent{fill-opacity:.1}.c3-legend-item{font-size:12px}.c3-legend-item-hidden{opacity:.15}.c3-legend-background{opacity:.75;fill:#fff;stroke:#d3d3d3;stroke-width:1}.c3-title{font:14px sans-serif}.c3-tooltip-container{z-index:10}.c3-tooltip{border-collapse:collapse;border-spacing:0;background-color:#fff;empty-cells:show;-webkit-box-shadow:7px 7px 12px -9px #777;-moz-box-shadow:7px 7px 12px -9px #777;box-shadow:7px 7px 12px -9px #777;opacity:.9}.c3-tooltip tr{border:1px solid #ccc}.c3-tooltip th{background-color:#aaa;font-size:14px;padding:2px 5px;text-align:left;color:#fff}.c3-tooltip td{font-size:13px;padding:3px 6px;background-color:#fff;border-left:1px dotted #999}.c3-tooltip td>span{display:inline-block;width:10px;height:10px;margin-right:6px}.c3-tooltip td.value{text-align:right}.c3-area{stroke-width:0;opacity:.2}.c3-chart-arcs-title{dominant-baseline:middle;font-size:1.3em}.c3-chart-arcs .c3-chart-arcs-background{fill:#e0e0e0;stroke:#fff}.c3-chart-arcs .c3-chart-arcs-gauge-unit{fill:#000;font-size:16px}.c3-chart-arcs .c3-chart-arcs-gauge-max{fill:#777}.c3-chart-arcs .c3-chart-arcs-gauge-min{fill:#777}.c3-chart-arc .c3-gauge-value{fill:#000}.c3-chart-arc.c3-target g path{opacity:1}.c3-chart-arc.c3-target.c3-focused g path{opacity:1}.c3-drag-zoom.enabled{pointer-events:all!important;visibility:visible}.c3-drag-zoom.disabled{pointer-events:none!important;visibility:hidden}.c3-drag-zoom .extent{fill-opacity:.1}
</style>
</head><body>
<h1 style="border-bottom: 1px dotted black; font-size: 12px;">Diagramm</h1>
<div id="chart"></div>
<script>
var daten = '%neo_state%';
if (daten[daten.length - 1] === ';') {
daten = daten.substr(0, daten.length - 1);
}
var col1 = daten.split(';');
col1.splice(0, 0, 'Messwerte');
var chart = c3.generate({
bindto: '#chart',
data: { columns: [col1] }
});
</script>
</body></html>
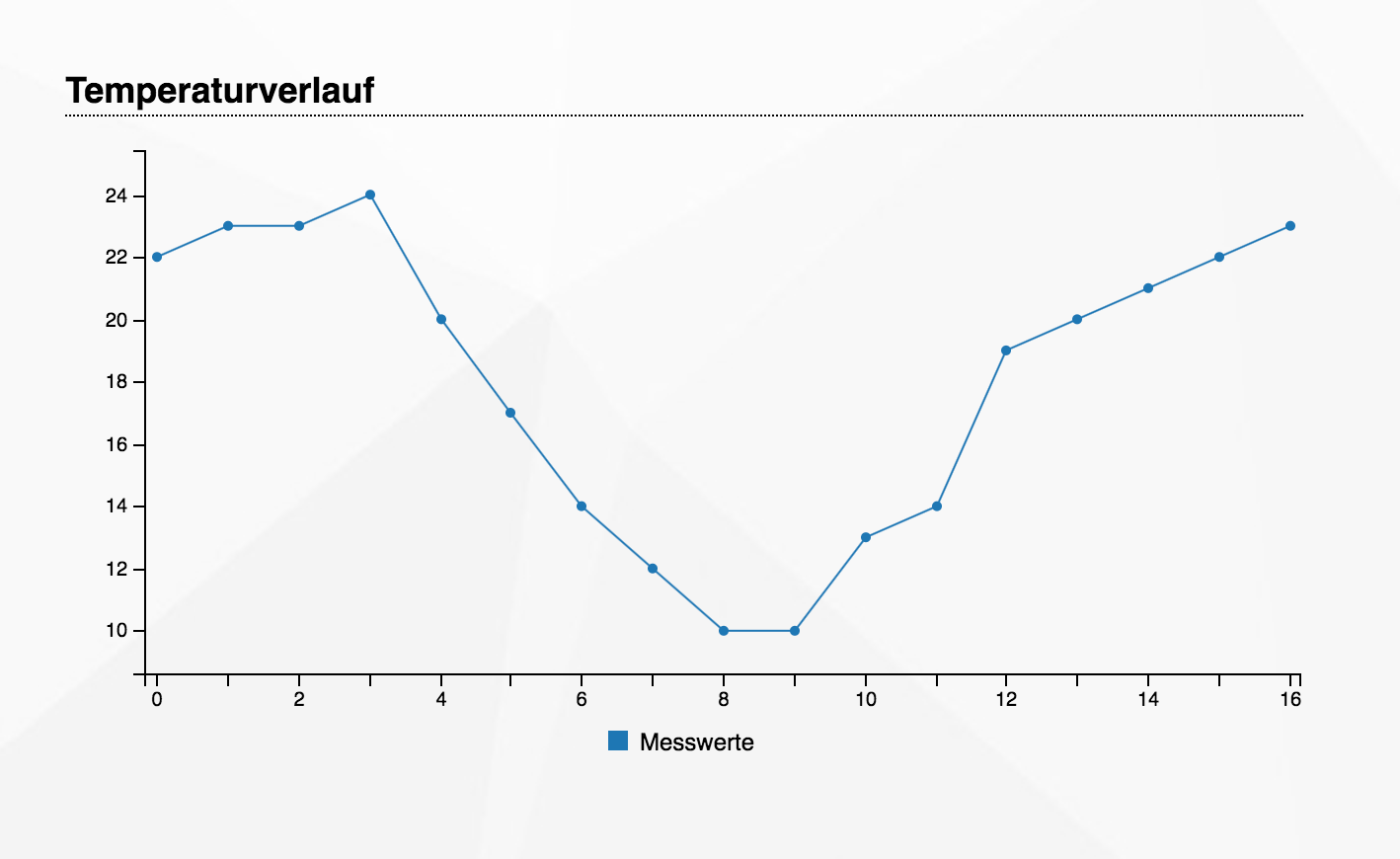
Das fertige Diagramm im Webseiten-Element sieht dann in der CREATOR-Vorschau z. B. so aus:
WICHTIG: Sie benötigen eine Internetverbindung, damit das Webseiten-Element befüllt werden kann.