
In den letzten beiden CREATOR-Releases haben wir die HTTP-Requests weiter ausgebaut und um eine Abfrage-Möglichkeit für Status erweitert.
Heute zeigen wir Dir am Beispiel von KODI, wie Du damit Geräte einbinden kannst, für die es z. B. keine offizielle CREATOR-Unterstützung gibt.
Eine entscheidende Voraussetzung ist, dass Du für das Gerät eine gut dokumentierte API besitzt, die sowohl die Befehle als auch die Status für deine Fernbedienung bereitstellt. Bei der KODI-API ist das der Fall. Du benötigst nur ein fertig aufgesetztes KODI-System mit Deinen Musikdaten und schon kann es losgehen.
Status-Abfragen für Album, Titel und Künstler
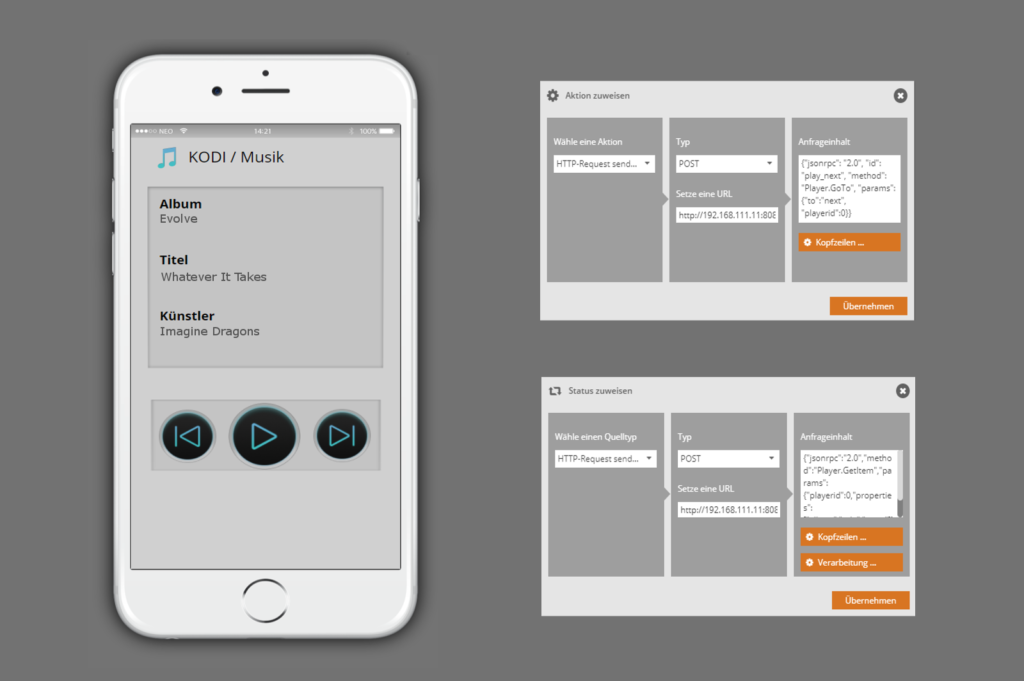
Um also Deine aktuelle KODI-Wiedergabe im CREATOR anzeigen zu können, legst Du zunächst Textfelder für die entsprechenden Statusmeldungen zu Album, Titel und Künstler auf Deiner Fernbedienung an. Weise dem Textfeld anschließend als Status einen HTTP-Request zu, wähle als Typ POST und gib die entsprechende URL ein:
http://{IP-Adresse}:{Port}/jsonrpcAls IP-Adresse muss die Adresse der KODI-Anwendung eingetragen werden, zusammen mit dem eingestellten KODI-Port. Standardmäßig handelt es sich hierbei um Port 8080. Unter /jsonrpc kann man die API ansprechen, welche das JSON-RPC-Protokoll verwendet.
Der Anfrageinhalt enthält eine Liste aus Album, Titel und Künstler.
Wichtig: Es muss immer eine „id“ mitgegeben werde, diese kann jedoch beliebig gewählt werden, solange es sich dabei um eine Zahl oder einen kurzen Text handelt. Für die Abfragen in diesem Beispiel sollte die ID immer gleich sein, da alle Textelemente dieselben Daten abfragen.
Die Antwort auf diese Anfrage beinhaltet alle Informationen für Album, Titel und Künstler. Damit das Textelement für das Album auch nur das Album anzeigt, kann unter „Verarbeitung“ angegeben werden, welcher Teil der JSON-Antwort ausgegeben werden soll. Der komplette Anfrageinhalt für die Textelemente sieht so aus:
{"jsonrpc":"2.0","method":"Player.GetItem","params":{"playerid":0,"properties":["album","title","artist"]},"id":1}
Eine Antwort von KODI auf diese Anfrage sieht dann z. B. wie folgt aus:
{
"id": 1,
"jsonrpc": "2.0",
"result": {
"item": {
"album": "Evolve",
"artist": [
"Imagine Dragons"
],
"id": 15,
"label": "Whatever It Takes",
"title": "Whatever It Takes",
"type": "song"
}
}
}Nun muss unter Verarbeitung noch der Pfad gewählt werden. Dieser lautet anhand des Beispiels:
result.item.album
result.item.titleund
result.item.artist[0]
für das jeweilige Textelement.
Bleiben noch die Kopfzeilen. Falls eingestellt wurde, dass KODI einen Benutzernamen und Passwort benötigt, müssen diese zur Autorisierung übergeben werden. Dazu enkodierst Du den Benutzernamen und das Passwort direkt im CREATOR unter Kopfzeilen als Base64, sodass diese übergeben werden können.
Über eine Angabe „Content-Type“ mit Wert „application/json“ wird noch mitgeteilt, dass der Anfrageinhalt als JSON zu verstehen ist. Dasselbe machst Du jetzt für Titel und Künstler und passt entsprechend den Pfad unter Verarbeitung an.
Statusregel-Workaround für den Fall, dass nichts abgespielt wird
Soweit so gut. An dieser Stelle hatten wir im mediola-Büro eine schöne Anzeige der aktuellen Wiedergabe – allerdings nur bis zu dem Moment, wo keine Musik mehr spielte. Denn nun hatten wir in den Textfeldausgaben nicht etwa nichts stehen, sondern jeweils eine unschöne Fehlermedung, wie z. B.:
Pfad-Segment "artist" nicht gefunden in: {"id":1,"jsonrpc":"2.0","result":{"item":{"label":"","title":"","type":"unknown"}}}
Nicht wirklich das, was man dauerhaft in seiner Fernbedienung sehen will. Die Lösung: Eine Statusregel für Texte!
Du legst also in den Element-Eigenschaften über Regel zuweisen eine Statusregel für das entsprechende Textfeld an. Da sich die die drei Fehlermeldungen für Titel, Album und Künstler leicht unterscheiden, wählst du Regulärer Ausdruck und gibst mit /Pfad-Segment.+/ den Teil der Fehlermeldung an, der bei allen drei Fehlermeldungen gleich bleibt. Somit kannst du die Statusregel für alle Fehlermeldungen verwenden.
Dann gibst Du bei „Text“ einen Text an, der stattdessen angezeigt werden soll. Wir haben uns für „—“ entschieden. Diese Statusregel weist Du nun allen drei Textfeldern zu.
Und dann fiel uns eine weitere Besonderheit auf: Wenn Du KODI das erste Mal startest und dabei kein Track gespielt wird, ist die Anzeige nicht die übliche Fehlermeldung, sondern ein leeres Textfeld.
Ergänze daher Deine Statusregel zusätzlich um eine Option, wähle Leerer Text und setze hierfür ebenfalls „—“ .
Mehr Infos zum Erstellen von Text-Statusregeln findest du in der Online-Doku im Bereich Statusregeln für Texte.
Aktionen für die Buttons hinzufügen: Play/Pause, Previous und Next
Als nächstes weist Du Deinen Buttons in der Fernbedienung die entsprechenden Steuerbefehle zu. Wir haben uns für je einen Button für „next“ und „previous“ sowie einen toggle-Button für „play/pause“ entschieden.
Weise zunächst den Buttons für „next“ und „previous“ eine Aktion zu, wähle HTTP-Request senden, setze als Typ POST und gib die entsprechende URL ein. Vergiss nicht, die Autorizierungskopfzeile mitzugeben, wenn Du ein Passwort gesetzt hast. Anschließend gibst Du den Anfrageinhalt gemäß API an:
Der Inhalt für „next“ ist:
{"jsonrpc": "2.0", "id": "play_next", "method": "Player.GoTo", "params":{"to":"next", "playerid":0}}
Der Inhalt für „previous“ ist:
{"jsonrpc": "2.0", "id": "play_prev", "method": "Player.GoTo", "params":{"to":"previous", "playerid":0}}Play&Pause: Button mit toggle-Funktion
Zu guter Letzt wollen wir Play und Pause über denselben Button steuern. Dabei soll sich die Statusgrafik entsprechend verändern, jenachdem, ob gerade ein Song abgespielt wird oder nicht.
Weise auch hier zunächst dem Button für Play/Pause eine Aktion zu, wähle HTTP-Request senden, setze als Typ POST und gib die entsprechende URL ein. Gib die Autorizierungskopfzeile mit, wenn Du ein Passwort gesetzt hast.
Der Anfrageinhalt für den Play&Pause-Button sieht wie folgt aus:
{"jsonrpc": "2.0", "id": "toggle", "method": "Player.PlayPause", "params":{"playerid":0}}Zur dynamischen Statusgrafik einer Statusregel
Im Anschluss muss dem Button noch der Status zugewiesen werden, damit sich die Statusgrafik auch verändern kann.
Nun weist Du dem Button einen HTTP-Request als Status zu. Auch hier wählst Du POST, gibst die entsprechende URL ein und setzt die Zugangsdaten in den Kopfzeilen.
Der Anfrageinhalt für den Status lautet:
{"jsonrpc":"2.0","method":"Player.GetProperties","params":{"playerid":0,"properties":["speed"]},"id":2}
Weil wir hier den Status nicht direkt als „Play“ oder „Pause“ bekommen können, behelfen wir uns, indem wir die aktuelle Abspielgeschwindigkeit abfragen. 🙂
Diese ist nämlich 0, wenn pausiert wird. Wenn etwas gespielt wird ist die Geschwindigkeit hingegen größer 0.
Entsprechend muss bei der Auswertung als JSON Folgendes angegeben werden:
result.speedJetzt bekommen wir zwar den Status des Gerätes, aber es gibt keine fertigen Abspiel-Grafiken basierend auf der Geschwindigkeit, sondern nur für „play“ und „pause“. Also muss auch hier eine Statusregel her!
Lege eine neue Statusregel an. Wähle die „Play“-Grafik und weise der Grafik den Wert 0 zu.
Wir haben uns entschieden, dass wir für den Status undefined kein Fragezeichen auf der Fernbedienung möchten, deshalb haben wir für undefined ebenfalls die „Play“-Grafik verwendet. Du kannst hier aber auch das übliche Fragezeichen festlegen.
Für die „Pause“-Grafik weise das Intervall 1 bis + zu, um diese Grafik anzuzeigen, wenn die Abspielgeschwindigkeit 1 oder größer ist.
Mehr Infos zum Erstellen von Grafik-Statusregeln findest Du in der Online-Doku im Bereich Statusregeln für Grafiken.
So kannst Du KODI ganz einfach über HTTP-Requests integrieren und in Deine CREATOR-Fernbedienung einbauen. Und was mit KODI geht, geht im Prinzip mit allen Geräten, für die es eine gut dokumentierte API gibt, sodass Du – mit etwas Programmierkenntnissen – auch Geräte anbinden kannst, für die es kein Plugin gibt.