Ab CREATOR NEO Version 2.8.0 gibt es ein neues Feature, dass es ermöglicht u.a. das Textdesign eines Statustextes mit Statusregeln anzupassen. Damit lassen sich nun einige spannende Smart Home Szenarien realisieren.
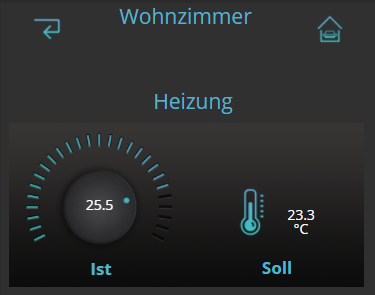
Gerade bei Temperaturanzeigen verwendet man besonders oft Statustexte, um sich sowohl die aktuelle Raumtemperatur als auch die eingestellte Temperatur am Thermostat ausgeben zu lassen. Bisher wurden die Zahlwerte alle immer in der voreingestellten Farbe des Textfeldes ausgegeben, viel schöner wäre es aber natürlich, wenn man direkt an der Textfarbe des Temperaturwerts schon grob sehen könnte, wie warm es in den entsprechenden Räumen ist. Und genau das ist jetzt möglich. Wie Du mit Hilfe von Statusregeln die Temperaturwerte Deiner Thermostate farblich visualisieren kannst, zeige ich Dir im Folgenden:
Du brauchst:
- Heizkörperthermostate z.B. Homematic IP HMIP-eTRV*
- Angelernt über CCU3* oder AIO Gateway
- NEO Plugin für Homematic CCU oder NEO Plugin für AIO GATEWAYs (je nachdem, ob das Thermostat über die CCU oder das AIO GATEWAY angebunden wird)

Wenn du dein Heizkörperthermostat noch nicht in den AIO CREATOR NEO integriert hast, kannst du hier nachlesen wie Du Dein Thermostat über die CCU3 integrierst oder an das AIO GATEWAY anlernst.
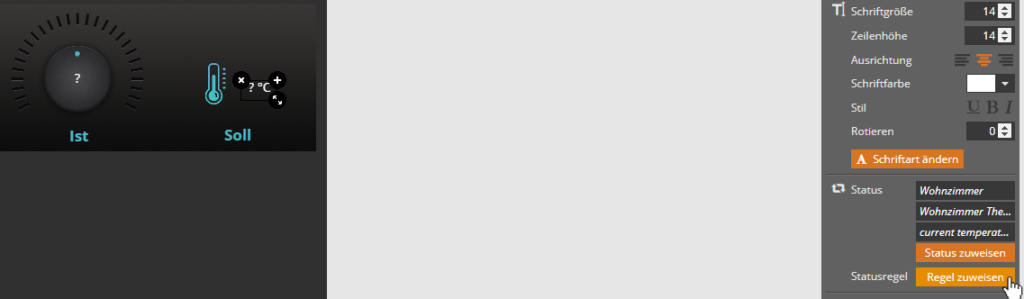
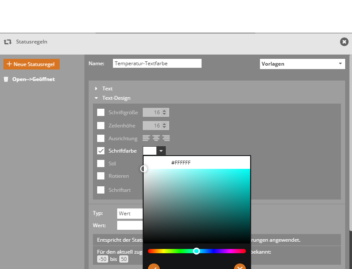
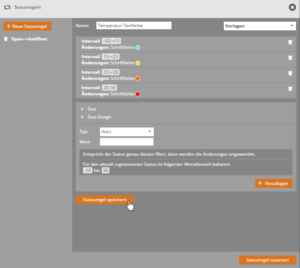
Nun legst Du eine neue Statusregel an und gibst dieser einen Namen z.B. „Temperatur-Textfarbe“. Da nicht der Inhalt des angezeigten Textes verändert werden soll, sondern nur das Design, klappst du nur die Optionen für Textdesign aus und wählst die erste Schriftfarbe. Z. B. ein kühles Blau für die niedrigen Temperaturen.
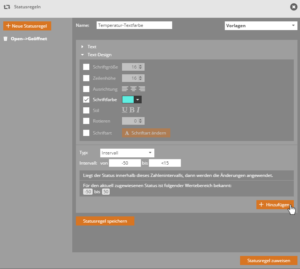
Anschließend musst Du den Wertebereich festlegen, für den die Farbe gelten soll. Unten bekommst du angezeigt welchen Wertebereich das Thermostat, das du gerade zuweist, besitzt. Wähle Intervall, da Du die Farbänderung für einen Wertebereich haben möchtest. Ich habe einen Bereich von – 50 bis < 15gewählt, für den die Temperaturwerte die oben gewählte hellblaue Farbe annehmen sollen.
Klicke dann auf Hinzufügen, um diese Bedingung Deiner Statusregel hinzuzufügen.
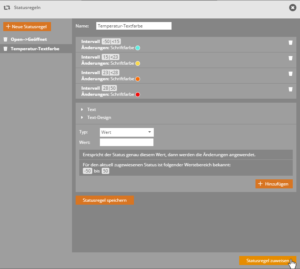
Erstelle nach demselben Prinzip weitere Design-Zustands-Paare aus weiteren Temperaturintervallen und Textfarben. Ich habe hier vier weitere Farben gewählt, die mir die Temperaturzunahme veranschaulichen sollen. Es ist aber natürlich auch möglich mehr oder weniger Design-Zustands-Paare zu erstellen.
Alle Design-Zustands-Paare werden über Hinzufügen zur Statusregel hinzugefügt.
Fazit
Nun ändert sich die Farbe deiner Temperatur-Statuswerte in Abhängigkeit der festgelegten „Wärmeintervalle“. Du kannst nun also direkt auf den ersten Blick abschätzen, wie warm es in Deinen Räumen ist. Besonders hilfreich ist dies z. B. auf Übersichtseiten, die die Ist- und Soll-Temperatur aller Räume des Hauses auflisten.
Wir wünschen Dir viel Spaß beim Erstellen Deiner persönlichen Wärme-Visualisierung.
Hinweis: Mit * gekennzeichnete Links sind Affilate-Links / Werbung.